Att visa ett kortare sammandrag av bloggpostningen i pagination och startsida är vanligt och har fördelar:
- Håller nere belastningen genom att innehåll läsaren inte är intresserad av inte visas.
- Lättare att få sidorna att stämma med Google Adsense.
- Lättare att få sidorna specifikt anpassade mot sökmotorerna.
- Full paginationen tenderar att ge sökmotorträffar på kombinationer som inte längre finns när besökare kommer in vilket irriterar.
- Vissa system ser antal sidor / besökare som ett kvalitetsmått (vilket är en uppfattning jag inte delar bl.a. p.g.a. denna optimering) vilket ökar mätbart genom denna åtgärd.
Nackdelen är istället:
- Många besökare gillar att se hela bloggpostningarna för att rulla fram tills de ser något som intresserar dem.
- Titeln och sammandrag blir väldigt viktigt för att besökaren ska kunna avgöra om de vill läsa bloggpostningen.
- Du får ofta tror jag något färre kombinationssökningar (möjligen kan man gå runt detta via link title).
Inget färdigt för sammandrag av bloggpostningar
Att göra sammandrag av bloggpostningar med Google Blogger finns ingen färdig lösning för i Blogger. Det förvånar mig eftersom det är något väldigt efterfrågat bland seriösa bloggare. Blogger är emellertid mer anpassningsbart än många tror och det är ganska lätt att lägga till den här funktionaliteten själv. Det gjorde jag på Pryltrend.com med en lösning jag hittade färdig på Bloggen Blogger Buster: How to Create Post Summaries in Blogger Layouts Blogs. Blogger Buster tyckte jag även i övrigt var en bra blogg och hade jag hittat den tidigare skulle det sparat in tid (¬_¬)
Att få lösningen Blogger Buster går igenom att fungera är inget problem alls. Uppfattar jag det rätt har hon inte gjort den själv men guiden hon gjort för hur den införs är väldigt pedagogisk. Nackdelen med den är att man måste använda en särskild <span id="fullpost"> för varje aktuell bloggpostning. Det går med andra ord inte att ställa in detta generellt.
Ändringar jag gjorde i det avseende SEO & dyligt
Rubriken för bloggpostningen länkar redan till inlägget. Att förutom det länka med "Läs hela..." (eller liknande) som ankartext lär knappast tillföra något bra. Därför ändrade jag koden så att denna länk blev nofollow.
<span id='showlink'>
<a expr:href='data:post.url' expr:title='data:post.title' rel='nofollow'>Läs hela...</a>
</span>
Dessutom lade jag till en link title med bloggpostningens rubrik. Om det är bra eller inte kan nog bero på situation och jag vet inte om jag behåller det.
Senaste bloggpostning
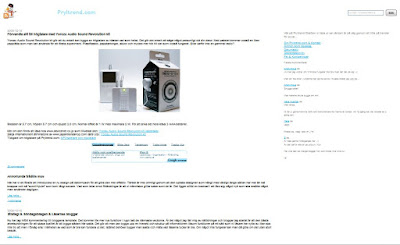
Jag ville ha sammandrag på pagination på startsidan men inte den senaste (sista) bloggpostningen. Senaste bloggpostning ska istället visas i sin helhet. Därmed möter besökaren en tilltalande bild och vid löpande publicering kan man lägga den bästa bloggpostningen sist i arbetspasset så syns den extra bra. Jag klarade emellertid tid inte att identifiera något sätt som gör att jag kan testa om en postning i den array av bloggpostningar som man får för en pagination sida är den första. Inte heller hittade jag någon lösning av det på webben. Hur som helst lyckades jag lösa det och blev nöjd med resultatet:

För att se bra behöver du nästan besöka bloggen: Pryltrend.com
Min föga eleganta men praktiska lösning var att utgå från att jag ändå behöver göra ganska mycket manuellt med den där lösningen. Så lösningen är att inte sätta <span id="fullpost"> på senaste bloggpostning men lägga till den när en senare publiceras (#^_^#)
Att bara visa rubriken för postningar i pagination
Givet den lösningen är frågan hur man ska hantera övriga pagination-sidor förutom startsidan. Går jag in och lägger till <span id="fullpost"> på alla gamla löser det sig naturligtvis. Lika så om jag kan acceptera att visa hela bloggpostningarna för äldre bloggpostningar. Jag valde istället att skriva om koden så att bara postningens rubrik, datum och antal kommentarer publiceras. Det gjorda jag enligt:
Den loop där det antal bloggpostningar som finns för sidan gås igenom ändrade jag därför till:
<b:loop values='data:posts' var='post'>
/* Datum för postningen skriver vi alltid ut om det finns. */
<b:if cond='data:post.dateHeader'>
<font class='date-header'><data:post.dateHeader/></font> <br/>
</b:if>
/* Är vi på bloggens startsida anropar vi post och skriver ut bloggpostningarna. */
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:include data='post' name='post'/>
</b:if>
/* Är vi inte på startsidan och sidan heller inte är en item (d.v.s. ett enskilt inlägg) är vi i annan pagination. Nu skriver vi bara ut title och inte själva inlägget. */
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType != "item"'>
<h2 class='post-title entry-title'><a expr:href='data:post.url'><data:post.title/></a></h2> <br/>
</b:if>
</b:if>
/* Är pageType item är det ett blogginlägg. I detta fall ska hela bloggpostningen skrivas ut. Dessutom skriver vi ut ev . kommentarer. */
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='post'/>
<b:include name='nextprev'/>
<b:include data='post' name='comments'/>
</b:if>
</b:loop>
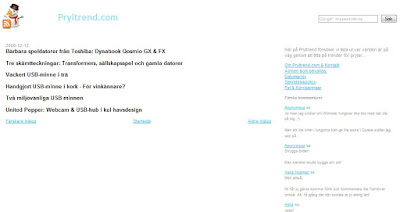
Utseendet är just nu som nedan men det är möjligt att jag kanske ändrar det:

Eftersom länkar annars har en viss färg kan det vara lämpligt att ha det här också. Inte heller vet jag om rubriken bör vara rubrik i pagination när själva innehållet inte listas. Båda dessa saker är det därför väldigt troligt att jag ändrar (kanske redan idag).
Mer om att anpassa utseendet på Blogger
Tidigare bloggat om anpassningar av Google Blogger template:
Google Blogger: Att bara skriva ut kommentarer när det finns kommentarer
Google Blogger: Att lägga till google_ad_section_start bra i din template
Google Blogger: Sökmotorvänlig URL för kommentarer
Google Blogger: Anpassa header / bloggens huvud
Blogger.com: SEO & Meta-taggar
Att anpassa kommentering för Google Blogger I
Ändra H-taggar för bloggnamn, datum, rubrik m.m. på Blogger
Gör en favicon.ico på Blogger.com
För Blogger.com: Optimera laddningstiden (unikt tips) för din blogg
 Foto:
Foto:
Kommentera